Thiết kế layout cho các bài đăng trên Blog hiển thị tại nhóm trang chỉ mục theo cách thêm một số thuộc tính kèm giá trị vào bên trong thẻ div bao quanh các post, từ các thuộc tính này viết css hiển thị cho post
Ở bài trước mình đã hướng dẫn thiết kế các bài đăng trên Blog hiển thị tại nhóm trang chỉ mục, tiếp theo trong bài này sẽ mình tiếp tục hướng dẫn các bạn thiết kế giao diện cho các bài đăng theo các layout khác nhau băng cách thêm một số thuộc tính layout và viết css từ layout đó.

Tiếp nối bài trước, chúng ta có thẻ dữ liệu cho các bài đăng tại nhóm trang chỉ mục như sau:
<b:includable id='postBodySnippet' var='post'>
<div>
<div class='post_thumb'>
<a expr:href='data:post.link ? data:post.link : data:post.url' expr:title='data:post.title'>
<b:if cond='data:post.featuredImage.isYouTube or data:post.featuredImage'><b:class name='has--img'/></b:if>
<b:if cond='!data:post.featuredImage.isYouTube and !data:post.featuredImage'><b:class name='no--img'/></b:if>
<b:if cond='data:post.featuredImage.isYouTube'>
<img class='lazyload' expr:alt='data:post.title' expr:data-src='data:view.featuredImage.youtubeMaxResDefaultUrl' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
<b:elseif cond='data:post.featuredImage'/>
<img class='lazyload' expr:alt='data:post.title' expr:data-src='data:post.featuredImage' src='data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs='/>
</b:if>
</a>
</div>
<div class='post_body'>
<div class='post_title'>
<a expr:href='data:post.link ? data:post.link : data:post.url' expr:title='data:post.title'><data:post.title/></a>
</div>
<div class='post_meta flex-align'>
<b:if cond='data:widgets.Blog.first.allBylineItems.labels'>
<span class='post_label'>
<b:loop values='data:post.labels.length - 1' var='label'>
<a expr:href='data:post.labels[label].url + "?max-results=10"'><b:eval expr='data:post.labels[label].name'/></a>
</b:loop>
</span>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.timestamp'>
<span class='post_date' expr:data-date='data:post.date.iso8601'>
<time><b:eval expr='data:post.date format "dd/MM/yyyy" '/></time>
</span>
</b:if>
<b:if cond='data:post.allowComments'>
<span class='post-a-comment flex-center comment-icon has-svg-icon has-hover' expr:aria-label='data:messages.postAComment' expr:onclick='"location.href='" + data:post.commentsUrl + "'"' expr:title='data:messages.postAComment' role='button' tabindex='0'><data:post.numberOfComments/></span>
</b:if>
<b:if cond='data:widgets.Blog.first.allBylineItems.share'>
<span aria-expanded='false' aria-label='Chia sẻ nội dung này' aria-pressed='false' class='share-icon has-svg-icon share-this-post flex-center has-hover' expr:data-href='data:post.url.canonical' expr:data-image='resizeImage(data:post.featuredImage,1200,"1200:630")' expr:data-postId='data:post.id' expr:data-snippets='data:post.snippets.short' role='button' tabindex='0' title='Chia sẻ nội dung này'/>
</b:if>
</div>
<div class='post_snippet'>
<p><b:eval expr='data:post.body snippet {length: 180, links: true, linebreaks: true, ellipsis: true }'/></p><a expr:href='data:post.hasJumpLink ? data:post.url fragment "more" : data:post.url' expr:title='data:post.title'><data:blog.jumpLinkMessage/></a>
</div>
</div>
</div>
</b:includable>
Đề xuất cho bạn: Tổng hợp các loại toán tử trong Blogger
Tiếp theo, trong thẻ <b:includable id='main'> của tiện ích Blog các bạn tìm đến đoạn mã tương tự như sau:
<div class='blog-posts' id='blog-posts'>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='post'/>
</b:loop>
</div>
Bạn sẽ thêm một số thuộc tính layout vào thẻ div bằng thẻ <b:attr> như sau:
<b:if cond='data:view.isMultipleItems'>
<b:attr name='data-box-shadow' value='["true","false"]'/>
<b:attr name='data-column' value='[1,2,3]'/>
<b:attr name='data-layout' value='["blog","list",""grid]'/>
<b:attr name='data-transform' value='["true","false"]'/>
</b:if>
Ví dụ:
<div class='blog-posts' id='blog-posts'>
<b:if cond='data:view.isMultipleItems'>
<b:attr name='data-box-shadow' value='true'/>
<b:attr name='data-column' value='2'/>
<b:attr name='data-layout' value='grid'/>
<b:attr name='data-transform' value='true'/>
</b:if>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='post'/>
</b:loop>
</div>
Tùy theo bạn cài đặt giá trị của các thuộc được thêm mà các bài đăng cũng sẽ hiển thị theo layout như sau:
1. data-layout="blog"
Cài đặt
<b:attr name='data-box-shadow' value='true or false'/>
<b:attr name='data-column' value='1'/>
<b:attr name='data-layout' value='blog'/>
<b:attr name='data-transform' value='true'/>
+ data-box-shadow="true"
 |
| Cài đặt hiển thị bài đăng với layout dạng blog có box-shadow |
+ data-box-shadow="false"
 |
| Cài đặt hiển thị bài đăng với layout dạng blog không có box-shadow |
2. data-layout="list"
Cài đặt
<b:attr name='data-box-shadow' value='true or false'/>
<b:attr name='data-column' value='1'/>
<b:attr name='data-layout' value='list'/>
<b:attr name='data-transform' value='true'/>
+ data-box-shadow="true"
 |
| Cài đặt hiển thị bài đăng với layout dạng list có box-shadow |
+ data-box-shadow="false"
 |
| Cài đặt hiển thị bài đăng với layout dạng list không có box-shadow |
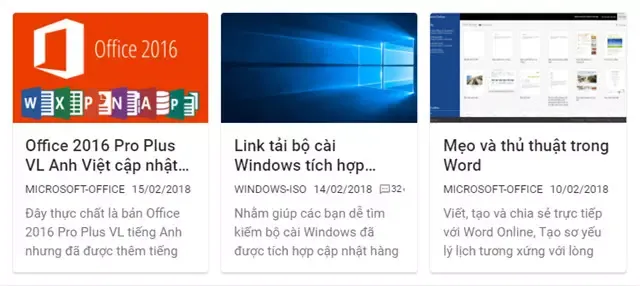
3. data-layout="grid"
Cài đặt
<b:attr name='data-box-shadow' value='true or false'/>
<b:attr name='data-column' value='2 or 3'/>
<b:attr name='data-layout' value='grid'/>
<b:attr name='data-transform' value='true'/>
+ data-box-shadow="true"
 |
| Cài đặt hiển thị bài đăng với layout dạng grid có box-shadow |
+ data-box-shadow="false"
 |
| Cài đặt hiển thị bài đăng với layout dạng grid không có box-shadow |
Ngoài ra với dạng grid các bạn có thể cài đặt hiển thị 2 hoặc 3 bài đăng một hàng trong thuộc tính data-column="2" hoặc data-column="3"
Thuộc tính data-transform="true" để tạo hiệu ứng phóng to ảnh 5% khi hover vào ảnh trên desktop, nếu cài đặt data-transform="false" sẽ không có hiệu ứng này.
Đề xuất cho bạn: Cách sử dụng toán tử điều kiện trong Blogger
Phần css các bạn có thể chèn trong thẻ
<b:tag name='style'>/* <![CDATA[ */
<-- Đặt css trong này-->
/* ]]> */</b:tag>
Hoặc trong điều kiện nhóm trang chỉ mục
<b:if cond='data:view.isMultipleItems'>
<b:tag name='style'>/* <![CDATA[ */
<-- Đặt css trong này-->
/* ]]> */</b:tag>
</b:if>
CSS tham khảo
[data-layout="blog"],[data-layout="list"],.post>div{float:left;width:100%}
[data-layout="grid"]{margin:0 -7.5px;display:-ms-flexbox;display:-webkit-flex;display:flex;-ms-flex-flow:row wrap;flex-flow:row wrap}
[data-layout="blog"] .post,[data-layout="list"] .post,[data-layout="blog"] .post_thumb,[data-layout="grid"] .post_thumb,[data-layout="blog"] .post_body,[data-layout="grid"] .post_body{width:100%}
[data-box-shadow="false"][data-layout="list"] .post:not(:last-child){padding-bottom:15px;margin-bottom:15px;border-bottom:1px solid rgba(12,28,39,.15)}
[data-box-shadow="true"][data-layout="blog"] .post,[data-box-shadow="true"][data-layout="list"] .post,[data-box-shadow="false"][data-layout="list"] .post:last-child{margin-bottom:15px}
[data-layout="grid"] .post{padding:0 7.5px 15px 7.5px}
@media(min-width:321px){[data-layout="grid"][data-column="2"] .post{width:50%}}
@media(min-width:769px){[data-layout="grid"][data-column="3"] .post{width:33.33%}}
@media(max-width:768px) and (min-width:312px){[data-layout="grid"][data-column="3"] .post{width:50%}}
@media(max-width:320px){[data-layout="grid"][data-column="2"] .post,[data-layout="grid"][data-column="3"] .post{width:100%}}
[data-box-shadow="true"] .post>div{border-radius:4px;overflow:hidden;transition:box-shadow 0.25s}
[data-view-type=desktop] [data-box-shadow="true"] .post>div:not(:hover){-webkit-box-shadow:0 2px 2px 0 rgba(0,0,0,0.14), 0 2px 0 -2px rgba(0,0,0,0.2), 0 0 2px 0 rgba(0,0,0,0.12);box-shadow:0 2px 2px 0 rgba(0,0,0,0.14), 0 2px 0 -2px rgba(0,0,0,0.2), 0 0 2px 0 rgba(0,0,0,0.12)}
[data-view-type=desktop] [data-box-shadow="true"] .post>div:hover{-webkit-box-shadow:0 3px 4px 0 rgba(0, 0, 0, 0.14), 0 3px 3px -2px rgba(0, 0, 0, 0.2), 0 1px 12px 0 rgba(0, 0, 0, 0.12);box-shadow:0 3px 4px 0 rgba(0, 0, 0, 0.14), 0 3px 3px -2px rgba(0, 0, 0, 0.2), 0 1px 12px 0 rgba(0, 0, 0, 0.12)}
[data-layout="list"] .post_thumb{width:33%}
[data-box-shadow="false"] .post_thumb{border-radius:4px}
[data-layout="grid"][data-box-shadow="false"] .post_thumb{margin-bottom:15px}
.post,.post_thumb,.post_body{float:left}
.post_thumb{position:relative;overflow:hidden}
a.img{display:-ms-flexbox;display:-webkit-flex;display:flex;position:relative;width:100%;height:100%;color:inherit}
a.no--img{border:1px solid #dee2e6}
[data-layout="blog"] a.img,[data-layout="grid"] a.img{padding-bottom:56.25%}
[data-layout="list"] a.img{padding-bottom:66.67%}
a.has--img>img{position:absolute;top:0;left:0;z-index:2;width:100%;height:100%;-o-object-fit:cover;object-fit:cover;-webkit-animation:fadeInImages 0.5s ease;animation: fadeInImages 0.5s ease}
a.img::after{background:#e9ecef;position:absolute;top:0;left:0;width:100%;height:100%}
a.img:not(.no--img)::after{content:''}
a.no--img::after{content:'Không có ảnh';display:-ms-flexbox;display:-webkit-flex;display:flex;justify-content:center;align-items:center;text-transform:uppercase;font-size:11px;color:#212529}
[data-view-type=desktop] [data-transform="true"] a.img{transition:transform .5s ease-out .1s}
[data-view-type=desktop] [data-transform="true"] a.img:hover{-webkit-transform:scale(1.05);-moz-transform:scale(1.05);-ms-transform:scale(1.05);-o-transform:scale(1.05);transform:scale(1.05)}
[data-layout="grid"][data-box-shadow="true"] .post_body{padding:15px}
[data-layout="list"] .post_body{width:67%}
[data-box-shadow="false"][data-layout="list"] .post_body{padding-left:15px}
[data-box-shadow="true"][data-layout="blog"] .post_body,[data-box-shadow="true"][data-layout="list"] .post_body{padding:15px}
[data-box-shadow="false"][data-layout="blog"] .post_body{padding:15px 0}
.post_title{font-weight:500}
.post_title>a,.post_meta *{color:rgba(0,0,0,0.87)}
[data-layout="blog"] .post_title>a{font-size:160%}
[data-layout="list"] .post_title>a,[data-layout="grid"] .post_title>a{display:-webkit-box;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis}
[data-box-shadow="false"][data-layout="list"] .post_title>a,[data-layout="grid"] .post_title>a{-webkit-line-clamp:2}
[data-box-shadow="true"][data-layout="list"] .post_title>a{-webkit-line-clamp:3}
[data-box-shadow="false"][data-layout="list"] .post_title>a{font-size:140%}
[data-box-shadow="true"][data-layout="list"] .post_title>a,[data-layout="grid"][data-column="2"] .post_title>a{font-size:130%}
[data-layout="grid"][data-column="3"] .post_title>a{font-size:120%}
.post_meta{line-height:34px;white-space:nowrap}
.post_meta *{font-size:13px;text-transform:uppercase}
.post_meta>.post_label>*,.post_meta>.post_date>*{display:inline-block}
.post_meta>.post_label,.post_meta>.post_date{margin-right:8px}
.post_meta .comment-icon:before,.post_meta .share-icon:before{width:14px;height:14px}
.comment-icon:after{font-size:11px;content:attr(data-num-comments)}
.comment-icon,.share-icon{width:30px;height:30px;border-radius:50%}
.comment-icon:hover,.share-icon:hover{background:rgba(60,64,67,0.08)}
.comment-icon[aria-pressed=true],.comment-icon:focus,.comment-icon:active,.share-icon[aria-pressed=true],.share-icon:focus, .share-icon:active{box-shadow:rgba(0, 132, 255, 0.5) 0px 0px 0px 2px}
.comment-icon:focus,.share-icon:focus{outline:none!important}
.post_snippet>*{display:inline;font-size:95%;color:#777;line-height:1.5}
[data-layout="list"] .post_snippet,[data-layout="grid"] .post_snippet{max-height:65px;overflow:hidden}
[data-box-shadow="true"][data-layout="list"] .post_snippet{display:none}
@-webkit-keyframes fadeInImages{0%{opacity:0}to{opacity:1}}
@keyframes fadeInImages{0%{opacity:0}to{opacity:1}}
Đọc thêm: Hướng dẫn thiết kế blogspot căn bản - Sử dụng css cho hover, focus, active và visited

