Tích hợp nút đăng nhập Google vào biểu mẫu contact form cho trang blogspot để lấy được thông tin đăng nhập chính xác tên và địa chỉ email
Khi ai đó muốn liên hệ với trang web của bạn họ có thể liên hệ bằng cách điền vào biểu mẫu form để gửi đi. Tuy nhiên bạn không thể biết chính xác được tên cũng như địa chỉ email của họ thông qua thông tin họ đã điền vào biểu mẫu.
Để lấy được chính xác địa chỉ email từ biểu mẫu form, bạn có thể tích hợp nút đăng nhập Google vào biểu mẫu, để từ thông tin đăng nhập bạn có thể lấy được tên và email của người đó. Ngoài ra bạn cũng có thể tận dụng thông tin từ địa chỉ email đã đăng nhập vào trang web của bạn mà chặn không cho gửi đi chẳng hạn như vô hiệu hóa nút gửi.
 |
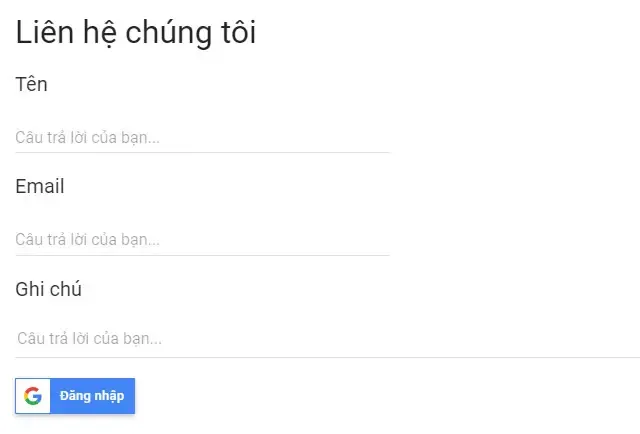
| Tích hợp nút đăng nhập Google vào biểu mẫu form liên hệ |
Tham khảo thêm: Hướng dẫn tạo mới và chèn google form vào blogspot
Hướng dẫn tích hợp nút đăng nhập Google vào contact form trong blogspot
Để chèn được nút đăng nhập Google, yêu cầu bắt buộc trang web bạn phải có mã đăng nhập từ Google, bạn có thể đọc bài viết cách chèn nút đăng nhập Google vào blogspot để đăng ký mã đăng nhập.
Giả sử mình có một biểu mẫu form đơn giản như sau:
<form action="" name="contact-form" method="POST" target="hidden_iframe">
<div class="form-input">
<label for="your_name">Tên của bạn</label>
<input aria-label="Tên" autocomplete="off" id="your_name" name="" placeholder="Câu trả lời của bạn..." type="text" required="" value=""/>
<input class="name" type="hidden" value=""/>
</div>
<div class="form-input">
<label for="your_email">Email của bạn</label>
<input aria-label="Email" autocomplete="off" id="your_email" name="" placeholder="Câu trả lời của bạn..." type="email" required="" value=""/>
<input class="email" type="hidden" value=""/>
</div>
<div class="form-textarea">
<label for="your_contents">Nội dung</label>
<textarea aria-label="Nội dung" autocomplete="off" class="contents" id="your_contents" name="" placeholder="Câu trả lời của bạn..." required="" value=""></textarea>
</div>
<div class="form-login">
<div class="g-signin"></div>
</div>
<div class="form-submit">
<button aria-label="Gửi" type="submit">Gửi</button>
</div>
<iframe height="0" name="hidden_iframe" width="0" style="display: none;"></iframe>
</form>
Trong mẫu form trên, mình sẽ đặt 2 thẻ input ẩn để lấy thông tin đăng nhập. Mình sẽ đặt JavaScript check đăng nhập và submit form trước thẻ đóng </body>
<script>//<![CDATA[
window.addEventListener('load', function() {
var form = document.querySelector('form[name=contact-form]'),
name = document.querySelector('input.name'),
email = document.querySelector('input.email'),
signin = document.querySelector('.g-signin'),
form_submit = document.querySelector('.form-submit'),
submit_button = document.querySelector('.form-submit button'),
button = '<div class="abcRioButton abcRioButtonBlue" tabindex="0"><div class="abcRioButtonContentWrapper"><div class="abcRioButtonIcon"><div class="abcRioButtonIconImage google-icon has-svg-icon"></div></div><span class="abcRioButtonContents">Đăng nhập</span></div></div>',
emaillish=["abc@gmail.com","xyz@gmail.com"] // Danh sách email bị chặn
gapi.load('auth2', function() {
gapi.auth2.init({
client_id: "",
scope: "profile email"
}).then(function(auth2) {
attachSignin(document.querySelector('.g-signin'))
if (auth2.isSignedIn.get() == true) {
var profile = auth2.currentUser.get().getBasicProfile()
name.value = profile.getName()
email.value = profile.getEmail()
form.addEventListener('submit', function() {
if(emaillish.includes(profile.getEmail())){
submit_button.setAttribute('disabled','disabled')
submit_button.style.pointerEvents = 'none'
}else{
// Thông báo gửi form thành công
}
})
} else {
form_submit.style.display = 'none'
signin.innerHTML = button
}
function attachSignin(element) {
auth2.attachClickHandler(element, {},
function(googleUser) {
var profile = auth2.currentUser.get().getBasicProfile()
name.value = profile.getName()
email.value = profile.getEmail()
signin.innerHTML = ''
form_submit.removeAttribute('style')
})
}
})
})
})
//]]></script>
Khi trang tải, đoạn code script sẽ kiểm tra xem người dùng đã đăng nhập hay chưa thông qua class "g-signin", nếu chưa đăng nhập thì tạo chèn nút đăng nhập vào class này và làm ẩn nút gửi form đi. Trường hợp đã đăng nhập trước đó lấy thông tin Tên và địa chỉ Email vào các thẻ input[type=hidden]. Ngoài ra nếu một email đã đăng nhập gửi form nhiều lần mà nội dung không liên quan dạng quảng cáo, spam,.v.v., bạn có thể thêm email đó vào danh sách chặn để vô hiệu hóa form.
Style cho nút đăng nhập bạn chèn trước thẻ </head>
<b:tag name='style'>/* <![CDATA[ */
.g-signin{display:inline-block}
.abcRioButton{-webkit-border-radius:1px;border-radius:1px;-webkit-box-shadow 0 2px 4px 0 rgba(0,0,0,.25);box-shadow:0 2px 4px 0 rgba(0,0,0,.25);-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-transition:background-color .218s,border-color .218s,box-shadow .218s;transition:background-color .218s,border-color .218s,box-shadow .218s;-webkit-user-select:none;-webkit-appearance:none;overflow:hidden;position:relative;text-align:center;vertical-align:middle;white-space:nowrap;height:36px;width:120px}
.abcRioButtonBlue{background:#4285f4;color:#fff}
.abcRioButtonContentWrapper{height:100%;width:100%}
.abcRioButtonBlue .abcRioButtonContentWrapper{border:1px solid transparent}
.abcRioButtonIcon{float:left}
.abcRioButtonBlue .abcRioButtonIcon{background:#fff;-webkit-border-radius:1px;border-radius:1px}
.abcRioButtonBlue .abcRioButtonIcon{padding:8px}
.abcRioButtonIconImage{width:18px;height:18px;line-height:0}
.abcRioButtonContents{font-family:Roboto,arial,sans-serif;font-size:13px;line-height:34px;font-weight:500;letter-spacing:.21px;margin-left:6px;margin-right:6px;vertical-align:top}
.google-icon:before{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='18' width='18' viewBox='0 0 48 48'%3E%3Cg%3E%3Cpath fill='%23EA4335' d='M24 9.5c3.54 0 6.71 1.22 9.21 3.6l6.85-6.85C35.9 2.38 30.47 0 24 0 14.62 0 6.51 5.38 2.56 13.22l7.98 6.19C12.43 13.72 17.74 9.5 24 9.5z'%3E%3C/path%3E%3Cpath fill='%234285F4' d='M46.98 24.55c0-1.57-.15-3.09-.38-4.55H24v9.02h12.94c-.58 2.96-2.26 5.48-4.78 7.18l7.73 6c4.51-4.18 7.09-10.36 7.09-17.65z'%3E%3C/path%3E%3Cpath fill='%23FBBC05' d='M10.53 28.59c-.48-1.45-.76-2.99-.76-4.59s.27-3.14.76-4.59l-7.98-6.19C.92 16.46 0 20.12 0 24c0 3.88.92 7.54 2.56 10.78l7.97-6.19z'%3E%3C/path%3E%3Cpath fill='%2334A853' d='M24 48c6.48 0 11.93-2.13 15.89-5.81l-7.73-6c-2.15 1.45-4.92 2.3-8.16 2.3-6.26 0-11.57-4.22-13.47-9.91l-7.98 6.19C6.51 42.62 14.62 48 24 48z'%3E%3C/path%3E%3Cpath fill='none' d='M0 0h48v48H0z'%3E%3C/path%3E%3C/g%3E%3C/svg%3E");background-size:100%;content:"";display:inline-block;vertical-align:middle;width:18px;height:18px}
/* ]]> */</b:tag>
Kết luận
Nội dung bài này muốn đề cập khi một ai đó hoàn thành biểu mẫu form gửi đi, họ có thể điền thông tin không chính xác nhưng bắt buộc họ phải đăng nhập vào trang web của bạn thông qua nút đăng nhập Google đề từ thông tin đăng nhập này, lấy được tên và địa chỉ email của họ. Nếu họ đã đăng nhập vào trang web trước đó mà spam gửi form nhiều lần có thể chặn bằng địa chỉ email mà họ đã đăng nhập trước đó.










Nhận xét này đã bị tác giả xóa.
Trả lờiXóa