Tạo nút chia sẻ bài viết blogspot với popup chia sẻ với các liên kết chia sẻ bài viết lên các trang mạng xã hội: Twitter, Facebook, Pinterest, Linkedin.
Trong bài viết hôm nay với chủ đề về thiết kế blogspot, mình hướng dẫn các bạn các bước căn bản tạo nút chia sẻ và các liên kết chia sẻ bài viết lên các trang mạng xã hội phổ biến: Twitter, Facebook, Pinterest, Linkedin.
 |
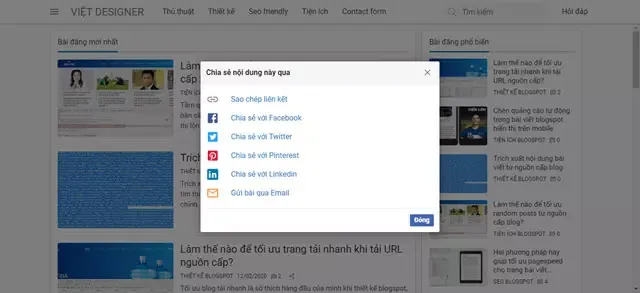
| Popup chia sẻ với các liên kết chia sẻ bài viết lên các trang mạng xã hội: Twitter, Facebook, Pinterest, Linkedin. |
Trước khi đi vào bài hướng dẫn, mình giới thiệu qua về điều kiện cần để tạo được nút chia sẻ bài viết
- Blog đã xuất bản bài viết
- Bài viết cần có tiêu đề, upload ít nhất một ảnh và có nội dung bằng văn bản đẻ có đoạn trích tóm tắt
- Định cấu hình tiện ích bài đăng trên blog cho phép chia sẻ
- Nút chia sẻ phải được đặt trong vòng lặp của post
- Cần tạo ứng dụng Facebook để lấy id và tên ứng dụng
- Theme cần có thư viện link jquery
Hướng dẫn tạo nút chia sẻ và các liên kết chia sẻ bài viết lên các trang mạng xã hội
Bước 1: Đặt nút chia sẻ trong vòng lặp post vào bất kỳ vị trí nào và tại bất kỳ trang nào
Nếu theme có widget Blog1 version='1'
<b:if cond='data:widgets.Blog.first.allBylineItems.share'>
<span class='share share-this-post' expr:aria-label='data:messages.share' expr:data-href='data:post.url.canonical' expr:data-image='resizeImage(data:post.firstImageUrl, 1200, "1200:630")' expr:data-postId='data:post.id' expr:data-snippets='data:post.snippet' expr:title='data:messages.share' role='button' tabindex='0'><data:messages.share/></span>
</b:if>
Nếu theme có widget Blog1 version='2'
<b:if cond='data:widgets.Blog.first.allBylineItems.share'>
<span class='share share-this-post' expr:aria-label='data:messages.share' expr:data-href='data:post.url.canonical' expr:data-image='resizeImage(data:post.featuredImage, 1200, "1200:630")' expr:data-postId='data:post.id' expr:data-snippets='data:post.snippets.short' expr:title='data:messages.share' role='button' tabindex='0'><data:messages.share/></span>
</b:if>
Bước 2: Đặt script trước thẻ đóng </body>
<script asyns='asyns' defer='defer' src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js'/>
<b:if cond='data:widgets.Blog.first.allBylineItems.share'>
<script>
var data={
blog:{
blogId:"<data:blog.blogId/>"
},messages:{
linkCopiedToClipboard:"<data:messages.linkCopiedToClipboard/>",
share:"<data:messages.share/>",
shareheader:"Chia sẻ nội dung này qua",
copy:"Sao chép liên kết",
facebook:"<b:eval expr='data:blog.sharing.platforms[1].shareMessage'/>",
twitter:"<b:eval expr='data:blog.sharing.platforms[3].shareMessage'/>",
pinterest:"<b:eval expr='data:blog.sharing.platforms[4].shareMessage'/>",
linkedin:"Chia sẻ với Linkedin",
email:"Gửi bài qua Email",
close:"Đóng"
}
}
//<![CDATA[
function _popup(){
var a=document.getElementsByClassName('social-wrapper'),o=a.length
for(var i=0;i<o;i++){
a[i].addEventListener('click',function(t,e,a){
t.preventDefault()
t=this.getAttribute('href')
var o=screen.width/2-200,n=screen.height/2-225;
window.open(t,"popUpWindow","height=450,width=400,left="+o+",top="+n+ ",resizable=yes,scrollbars=yes,toolbar=yes,menubar=no,location=no,directories=no,status=yes")
})
}
}
function _copy(e){
var t=document.createElement('textarea')
t.value=e,document.body.appendChild(t),t.select()
try{document.execCommand('copy')
}catch(o){alert("!!!")}
document.body.removeChild(t)
}
function _append(){
$('body').append('<div class="modals"><div class="modals-dialog"><div class="modals-dialog-content">'+data.messages.linkCopiedToClipboard+' <svg class="modals-dialog-buttons" height="21px" width="21px" viewBox="0 0 24 24"><path fill="#fff" d="M19,6.41L17.59,5L12,10.59L6.41,5L5,6.41L10.59,12L5,17.59L6.41,19L12,13.41L17.59,19L19,17.59L13.41,12L19,6.41Z"></path></svg></div></div></div>')
setTimeout(function(){$('.modals').remove()},4000)
$('.modals-dialog-buttons').click(function(){$(this).parents('.modals').remove()})
}
function _share_this_post(e){
e.preventDefault()
var _id=$(this).attr('data-postId'),
_url=$(this).attr('data-href'),
_thumb=$(this).attr('data-image'),
_sum=$(this).attr('data-snippets'),
_fb='https://www.facebook.com/sharer.php?u='+_url,
_tw='https://twitter.com/intent/tweet?url='+_url+'&text='+_sum,
_pi='https://www.pinterest.com/pin/create/button/?url='+_url+'&description='+_sum+'&media='+_thumb,
_li='https://www.linkedin.com/sharing/share-offsite/?url='+_url,
_em='https://www.blogger.com/email-post.g?blogID='+data.blog.blogId+'&postID='+_id,
_modal_content='<div class="modal--confirm"><div class="modal--dialog"><div class="_3em"></div><div class="modal--content"><div class="modal--header"><div class="_mht">'+data.messages.shareheader+'</div><div aria-label="'+data.messages.close+'" class="_mhc modal--icon has-svg-icon modal--close" role="button" tabindex="0"></div></div><div class="modal--body"><div><ul class="share-menu"><li><a class="copy has-svg-icon" href="javascript:void(0)" title="'+data.messages.copy+'">'+data.messages.copy+'</a></li><li><a class="social-wrapper has-svg-icon fb" href='+_fb+'>'+data.messages.facebook+'</a></li><li><a class="social-wrapper has-svg-icon tw" href="'+_tw+'">'+data.messages.twitter+'</a></li><li><a class="social-wrapper has-svg-icon pi" href="'+_pi+'">'+data.messages.pinterest+'</a></li><li><a class="social-wrapper has-svg-icon li" href='+_li+'>'+data.messages.linkedin+'</a></li><li><a class="social-wrapper has-svg-icon em" href='+_em+'>'+data.messages.email+'</a></li></ul></div></div><div class="modal--footer"><button aria-label="'+data.messages.close+'" class="primary modal--close" type="button">'+data.messages.close+'</button></div></div><div class="_3em"></div></div></div>'
$(_modal_content).appendTo('body')
$('.modal--confirm').fadeIn('slow',function(){$(this).addClass('show')})
$('.modal--close').click(function(){
$('.modal--confirm').removeClass('show')
setTimeout(function(){$('.modal--confirm').remove()},200)
})
_popup()
$('.copy').click(function(){_copy(_url);_append()})
}
window.addEventListener('load',function(){
$(document).off('click','.share-this-post',_share_this_post).on('click','.share-this-post',_share_this_post)
})
//]]></script>
</b:if>
Bước 3: Đặt css trước thẻ đóng </head>
<b:if cond='data:widgets.Blog.first.allBylineItems.share'>
<b:tag name='style'>/* <![CDATA[ */
*{box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;text-rendering:geometricPrecision}
.modals-dialog{box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149);-webkit-font-smoothing:antialiased;letter-spacing:.2px;-webkit-align-items:center;align-items:center;background-color:#202124;border:none;-webkit-border-radius:4px;border-radius:4px;bottom:0;-webkit-box-sizing:border-box;box-sizing:border-box;display:-webkit-box;display:-moz-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-flex-wrap:wrap;flex-wrap:wrap;left:0;margin:20px;max-width:640px;min-height:50px;padding:8px 15px;position:fixed;right:auto;text-align:left;top:auto;white-space:normal;z-index:10000}
.modals-dialog-content{display:-ms-flexbox;display:-webkit-flex;display:flex;-webkit-align-items:center;align-items:center;font-size:1rem;font-weight:400;color:#fff}
.modals-dialog-buttons{vertical-align:middle;margin-left:15px}
.modal--confirm{background-color:rgba(0, 0, 0, 0.5);position:fixed;right:0;top:0;bottom:0;left:0;z-index:5000;opacity:0;transition:opacity .15s cubic-bezier(0.4,0.0,0.2,1) .15s}
.modal--target{display:none}
.modal--confirm.show{transition:opacity .05s cubic-bezier(0.4,0.0,0.2,1);opacity:1}
.modal--dialog{-webkit-box-align:center;box-align:center;align-items:center;display:flex;-webkit-box-orient:vertical;box-orient:vertical;flex-direction:column;bottom:0;left:0;padding:0 5%;position:absolute;right:0;top:0;-webkit-transform:scale(0,0);-moz-transform:scale(0,0);-ms-transform:scale(0,0);-o-transform:scale(0,0);transform:scale(0,0);transform-origin:center center;-webkit-transition:all .3s;-moz-transition:all .3s;-ms-transition:all .3s;-o-transition:all .3s;transition:all .3s}
.modal--confirm.show .modal--dialog{-webkit-transform:scale(1,1);-moz-transform:scale(1,1);-ms-transform:scale(1,1);-o-transform:scale(1,1);transform:scale(1,1)}
.modal--confirm form{margin:0}
.modal--content{background-color:#fff;-webkit-box-align:stretch;align-items:stretch;display:flex;-webkit-box-orient:vertical;flex-direction:column;transition:transform .225s cubic-bezier(0.0,0.0,0.2,1);position:relative;border-radius:3px;box-shadow:0 2px 26px rgba(0, 0, 0, .3), 0 0 0 1px rgba(0, 0, 0, .1);max-width:600px;overflow:hidden;flex-shrink:1;max-height:100%;font-family:Roboto,Arial,sans-serif;font-size:inherit;color:currentColor}
@media(min-width:551px){.modal--content{min-width:510px}}
@media(max-width:550px){.modal--content{width:100%}}
._3em{display:block;height:3em;flex-grow:1}
._cs{padding:10px 0 0 22px}
.modal--header{background-color:#f5f6f7;display:-ms-flexbox;display:-webkit-flex;display:flex;-webkit-align-items:center;align-items:center;position:relative;padding:10px 12px;border-bottom:1px solid #e5e5e5;border-radius:3px 3px 0 0;color:currentColor;font-weight:bolder;line-height:normal}
.modal--header ._mht{margin-right:auto}
.modal--header ._mhc{margin-left:auto}
.modal--icon{width:28px;height:28px;display:flex;align-items:center;justify-content:center;border-radius:4px;border:1px solid;border-color:transparent}
.modal--icon:hover,.modal--icon:focus{border-color:#2d2d2d}
.modal--icon:focus{outline:none!important}
.modal--icon:before{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='21px' tabindex='0' viewBox='0 0 24 24' width='21px'%3E%3Cpath fill='%23707070' d='M19,6.41L17.59,5L12,10.59L6.41,5L5,6.41L10.59,12L5,17.59L6.41,19L12,13.41L17.59,19L19,17.59L13.41,12L19,6.41Z'%3E%3C/path%3E%3C/svg%3E");width:21px;height:21px}
.modal--content p:not(:last-child){margin-bottom:.5rem}
.modal--body{background:#fff;padding:12px;overflow:hidden;overflow-y:auto}
.modal--body>div{line-height:1.6rem}
.modal--body>div:not(:last-child)>p{margin-bottom:1rem}
.modal--body input[type="radio"]{margin:0 5px 0 0}
.modal--footer{background:#fff;margin:0 12px;padding:12px 0;border-top:1px solid #dddfe2;text-align:right}
.modal--footer button{position:relative;display:inline-block;min-width:50px;padding:0 8px;border:1px solid;white-space:nowrap;height:26px;line-height:26px;border-radius:2px;-webkit-font-smoothing:antialiased;font:600 14px Roboto,Arial,sans-serif;justify-content:center;text-align:center;text-shadow:none;vertical-align:middle;transition: 200ms cubic-bezier(.08,.52,.52,1) background-color, 200ms cubic-bezier(.08,.52,.52,1) box-shadow, 200ms cubic-bezier(.08,.52,.52,1) transform}
.modal--footer button:not(.primary){background-color:#f5f6f7;border-color:#ccd0d5;color:currentColor}
.modal--footer button[type="submit"],.modal--footer button.primary{background-color:#4267b2;border-color:#4267b2;color:#fff}
.modal--footer button+button{margin-left:5px}
.modal--footer button:hover,.modal--footer button:focus{outline:none}
.has-svg-icon:before{background-size:100%;content:"";display:inline-block;vertical-align:middle}
.has-svg-icon.copy:before{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='28px' viewBox='0 0 24 24' width='28px'%3E%3Cpath fill= 'hsl(0,0%25,53.3%25)' d='M3.9,12C3.9,10.29 5.29,8.9 7,8.9H11V7H7A5,5 0 0,0 2,12A5,5 0 0,0 7,17H11V15.1H7C5.29,15.1 3.9,13.71 3.9,12M8,13H16V11H8V13M17,7H13V8.9H17C18.71,8.9 20.1,10.29 20.1,12C20.1,13.71 18.71,15.1 17,15.1H13V17H17A5,5 0 0,0 22,12A5,5 0 0,0 17,7Z'%3E%3C/path%3E%3C/svg%3E");width:28px;height:28px;margin-right:25px}
.has-svg-icon.fb:before{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='28px' viewBox='0 0 24 24' width='28px'%3E%3Cpath fill='%233b5998' d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M18,5H15.5A3.5,3.5 0 0,0 12,8.5V11H10V14H12V21H15V14H18V11H15V9A1,1 0 0,1 16,8H18V5Z'%3E%3C/path%3E%3C/svg%3E");width:28px;height:28px;margin-right:25px}
.has-svg-icon.tw:before{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='28px' viewBox='0 0 24 24' width='28px'%3E%3Cpath fill='%231da1f2' d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M17.71,9.33C18.19,8.93 18.75,8.45 19,7.92C18.59,8.13 18.1,8.26 17.56,8.33C18.06,7.97 18.47,7.5 18.68,6.86C18.16,7.14 17.63,7.38 16.97,7.5C15.42,5.63 11.71,7.15 12.37,9.95C9.76,9.79 8.17,8.61 6.85,7.16C6.1,8.38 6.75,10.23 7.64,10.74C7.18,10.71 6.83,10.57 6.5,10.41C6.54,11.95 7.39,12.69 8.58,13.09C8.22,13.16 7.82,13.18 7.44,13.12C7.81,14.19 8.58,14.86 9.9,15C9,15.76 7.34,16.29 6,16.08C7.15,16.81 8.46,17.39 10.28,17.31C14.69,17.11 17.64,13.95 17.71,9.33Z'%3E%3C/path%3E%3C/svg%3E");width:28px;height:28px;margin-right:25px}
.has-svg-icon.pi:before{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='28px' viewBox='0 0 24 24' width='28px'%3E%3Cpath fill='%23e60023' d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H9.29C9.69,20.33 10.19,19.38 10.39,18.64L11.05,16.34C11.36,16.95 12.28,17.45 13.22,17.45C16.17,17.45 18.22,14.78 18.22,11.45C18.22,8.28 15.64,5.89 12.3,5.89C8.14,5.89 5.97,8.67 5.97,11.72C5.97,13.14 6.69,14.89 7.91,15.45C8.08,15.56 8.19,15.5 8.19,15.34L8.47,14.28C8.5,14.14 8.5,14.06 8.41,14C7.97,13.45 7.69,12.61 7.69,11.78C7.69,9.64 9.3,7.61 12.03,7.61C14.42,7.61 16.08,9.19 16.08,11.5C16.08,14.11 14.75,15.95 13.03,15.95C12.05,15.95 11.39,15.11 11.55,14.17C11.83,13.03 12.39,11.83 12.39,11C12.39,10.22 12,9.61 11.16,9.61C10.22,9.61 9.39,10.61 9.39,11.95C9.39,12.83 9.66,13.39 9.66,13.39L8.55,18.17C8.39,19 8.47,20.25 8.55,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3Z'%3E%3C/path%3E%3C/svg%3E");width:28px;height:28px;margin-right:25px}
.has-svg-icon.li:before{background-image:url("data:image/svg+xml,%3Csvg height='28px' viewBox='0 0 24 24' width='28px' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill='%230077B5' d='M 20 2 L 4 2 C 2.898438 2 2 2.898438 2 4 L 2 20 C 2 21.101563 2.898438 22 4 22 L 20 22 C 21.101563 22 22 21.101563 22 20 L 22 4 C 22 2.898438 21.101563 2 20 2 Z M 8.101563 18 L 5 18 L 5 9.398438 L 8.101563 9.398438 Z M 6.5 8.398438 C 5.601563 8.398438 5 7.800781 5 7 C 5 6.199219 5.601563 5.601563 6.601563 5.601563 C 7.5 5.601563 8.101563 6.199219 8.101563 7 C 8.101563 7.800781 7.5 8.398438 6.5 8.398438 Z M 19 18 L 15.898438 18 L 15.898438 13.300781 C 15.898438 12 15.101563 11.699219 14.800781 11.699219 C 14.5 11.699219 13.5 11.898438 13.5 13.300781 C 13.5 13.5 13.5 18 13.5 18 L 10.398438 18 L 10.398438 9.398438 L 13.5 9.398438 L 13.5 10.601563 C 13.898438 9.898438 14.699219 9.398438 16.199219 9.398438 C 17.699219 9.398438 18.898438 10.601563 18.898438 13.300781 L 18.898438 18 Z '%3E%3C/path%3E%3C/svg%3E");width:28px;height:28px;margin-right:25px}
.has-svg-icon.em:before{background-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='28px' viewBox='0 0 24 24' width='28px'%3E%3Cpath fill='%23fb8f3d' d='M22 6C22 4.9 21.1 4 20 4H4C2.9 4 2 4.9 2 6V18C2 19.1 2.9 20 4 20H20C21.1 20 22 19.1 22 18V6M20 6L12 11L4 6H20M20 18H4V8L12 13L20 8V18Z'%3E%3C/path%3E%3C/svg%3E");width:28px;height:28px;margin-right:25px}
.share-menu{margin:0;padding:0;list-style:none}
.share-menu>li{line-height:40px;font-size:1rem}
.share-menu a{display:-ms-flexbox;display:-webkit-flex;display:flex;-webkit-align-items:center;align-items:center}
.share-menu a:not(:hover){color:#2b6dad}
.share-menu a:hover{color:#007bc7}
@media(min-width:1025px){.modals-dialog-buttons:hover,.modal--icon:hover,.modal--footer button:hover{cursor:pointer}}
/* ]]> */</b:tag>
</b:if>
Bước 4: Đặt thẻ meta trước css ở bước 3
<!-- Open Graph Meta Tags -->
<meta name='twitter:card' content='summary'/>
<meta name='twitter:site' content='Tên trang twitter ví dụ Việt Designer' />
<meta name='twitter:creator' content='người tạo ví dụ @vietblogdao'/>
<meta name='twitter:card' content='summary_large_image'/>
<meta property='fb:app_id' content='id ứng dụng Facebook'/>
<meta property='og:site_name' content='Tên ứng dụng Facebook'/>
<meta property='article:publisher' content='địa chỉ fanpage hoặc trang cá nhân'/>
<meta property='og:type' expr:content='data:view.isMultipleItems ? "website" : "article"'/>
<b:if cond='data:view.featuredImage'>
<meta property='og:image' expr:content='resizeImage(data:view.featuredImage, 1200, "1200:630")'/>
<b:elseif cond='data:widgets'/>
<b:loop values='data:widgets.Blog.first.posts where (p => p.featuredImage) map (p => p.featuredImage)' var='imageUrl'>
<meta property='og:image' expr:content='resizeImage(data:imageUrl, 1200, "1200:630")'/>
</b:loop>
<b:elseif cond='data:blog.postImageUrl'/>
<meta property='og:image' expr:content='resizeImage(data:blog.postImageUrl, 1200, "1200:630")'/>
</b:if>
<meta property='og:image:width' content='1200'/>
<meta property='og:image:height' content='630'/>
<meta property='og:url' expr:content='data:blog.url.canonical'/>
<meta property='og:title' expr:content='data:view.title.escaped'/>
<meta property='og:description' expr:content='data:view.description.escaped'/>

