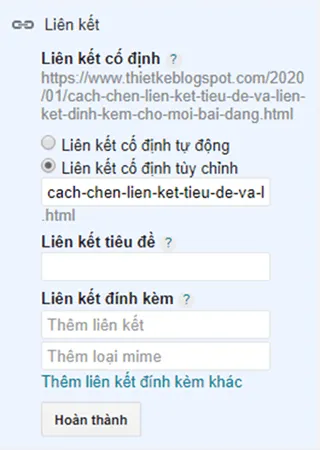
Liên kết tiêu đề có tác dụng khi chèn vào văn bản tiêu đề có thể thay thế liên kết chính của bài viết bằng liên kết khác trong blog hoặc ngoài blog. Lấy ví dụ chúng ta có thể thay thế liên kết tiêu đề cho một bài viết cũ đến liên kết của bài viết mới hơn có nội dung gần tương tự như bài viết cũ hoặc cũng có thể thay thế bằng liên kết ngoài blog cũng được.

Liên kết đính kèm tương tự như một văn bản có đính kèm tập tin, hình ảnh, âm thanh, video..., Lấy ví dụ thay vì chúng ta viết các liên kết đính kèm bên dưới bài viết thì chúng ta có thể thêm liên kết vào mục liên kết đính kèm.
Mỗi liên kết đính kèm bao gồm 2 thẻ input là liên kết và loại mime. Ví dụ minh họa cho các bạn dễ nhận biết khi chung ta tải lên các loại tệp như ảnh, video, tệp văn bản txt..., chúng ta sẽ có một liên kết của tệp đó thì liên kết đó được điền vào thẻ input liên kết. còn thẻ input loại mine ghi rõ định dạng của tệp đó là gì cu thể là Type/Format.
Cụ thể với Type được ký hiệu cho các loại chính:
text: văn bản
image: hình ảnh, đồ họa
video: video
audio: âm thanh
application: ứng dụng
multipart: dữ liệu nhiều phần
message: tin tức
model: tệp đại diện cho cấu trúc trong nhiều thứ nguyên
Xem đầy đủ các định dạng tại địa chỉ:https://www.iana.org/assignments/media-types/media-types.xhtml
Theo sau Type là /Format định dạng của loại Type đó ví dụ với image có định dạng jpg, png, gif...và video có định dạng là mp4, flv
Trong Blogger tự động phát hiện các loại Type mà mình ghi bên trên mà bạn không cần phải nhập vào thẻ input loại mine. Lấy ví dụ chúng ta có liên kết ảnh là https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSy6SEdd6SZK3eWxZVWbO9sVd8cNREtps73MzHlDN3XNo1IWzImq-0mpuiOwmQimwyMvijIxXQiI2O6cxyTA_YrUY1ASvvK26RieHedsaDwFDQD3FTzYMGQIflhGB8M-K9STkAPYYDyHS3/s1600/2018-09-12_8-12-12.jpg thì Blogger tự động thêm vào thẻ input loại mine là image/jpg, nhưng nếu thêm liên kết không có định dạng đằng sau lấy ví dụ như liên kết YouTube có dạng https://www.youtube.com/watch?v=m-p-1Gd95BA thì bạn phải thêm thủ công vào thẻ input loại mine là video/mp4.
Ngoài ra ở mỗi phần Blogger đều có chú thích ngắn gọn vào mỗi liên kết muốn thêm, trong mỗi bài viết khác với liên kết tiêu đề chỉ được thêm một thì liên kết loại mine có thể thêm nhiều hơn một. Trong trường hợp nếu bạn muốn thêm liên kết vào feeds bạn phải cài đặt cho phép nguồn cấp dữ liệu blog: Đầy đủ, Cho đến dấu ngắt nháy, Ngắn và Tùy chỉnh
Hướng dẫn thêm Liên kết tiêu đề và Liên kết đính kèm vào bài viết
Trước hết bạn cần cài đặt bật liên kết tiêu đề và liên kết đính kèm thành Có trong mục Cài đặt của Blogger. Sau khi bạn đã bật trong mục soạn thảo hay cạp nhật bài viết sẽ tự động xuất hiện Liên kết tiêu đề và Liên kết đính kèm.
Blogger cung cấp 2 thẻ data mặc định gọi dữ liệu của 2 liên kết dạng này trong widget Blog1 như sau:
- Liên kết tiêu đề: <data:post.link/>
- Liên kết đính kèm: <data:enclosure.url/>
1. Thêm liên kết tiêu đề
Liên kết tiêu đề được thay thế cho liên kết gốc của bài viết <data:post.url/> chúng ta có thể cài đặt các bài viết tại các trang index của Blog như sau:
Đối với ảnh bài viết:
Thông thường ảnh bài viết thường được bao quanh bằng thẻ tag a trước thẻ tag img ví dụ như sau:
<b:if cond='data:post.featuredImage'>
<div class='post-thumb'>
<a expr:href='data:post.url' expr:title='data:post.title'>
<img expr:alt='data:post.title' expr:src='data:post.featuredImage' expr:srcset='sourceSet(data:post.featuredImage, [200,320,400,640,1600], "16:9")' sizes='(min-width: 954px) 842px, (min-width: 801px) calc(100vw - 112px), calc(100vw - 64px)'/>
</a>
</div>
</b:if>
Chúng ta sẽ thêm điều kiện cho Liên kết tiêu đề như sau:
<b:if cond='data:post.featuredImage'>
<div class='post-thumb'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'>
<img expr:alt='data:post.title' expr:src='data:post.featuredImage' expr:srcset='sourceSet(data:post.featuredImage, [200,320,400,640,1600], "16:9")' sizes='(min-width: 954px) 842px, (min-width: 801px) calc(100vw - 112px), calc(100vw - 64px)'/>
</a>
<b:else/>
<a expr:href='data:post.url' expr:title='data:post.title'>
<img expr:alt='data:post.title' expr:src='data:post.featuredImage' expr:srcset='sourceSet(data:post.featuredImage, [200,320,400,640,1600], "16:9")' sizes='(min-width: 954px) 842px, (min-width: 801px) calc(100vw - 112px), calc(100vw - 64px)' />
</a>
</b:if>
</div>
</b:if>
Đối với tiêu đề bài viết có dạng:
<b:if cond='data:post.title'>
<h2 class='post_title'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
</h2>
</b:if>
Chúng ta sẽ thêm điều kiện cho Liên kết tiêu đề như sau:
<b:if cond='data:post.title'>
<h2 class='post_title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
</b:if>
</h2>
</b:if>
Đọc thêm: Cách sử dụng thẻ b:tag trong blogspot
2. Thêm liên kết đính kèm
Vì mỗi bài viết đều có các liên kết đính kèm khác nhau và có một hoặc nhiều liên kết đính kèm như vậy chúng cần tạo vòng lặp cho các liên kết này như sau:
<ul>
<h3 class='title'>Liên kết đính kèm</h3>
<b:loop values='data:post.enclosures' var='enclosure'>
<li>
<a expr:href='data:enclosure.url' target='_blank'><data:enclosure.url/></a>
</li>
</b:loop>
</ul>
Các bạn chèn ngay sau thẻ <data:post.body/> tức là ngay dưới bài viết hoặc chèn trước post-footer. Bên cạnh đó các bạn có thể sử dụng điều kiện để lọc lấy liên kết, lấy ví dụ bạn chỉ muốn lấy duy nhất liên kết có loại video/mp4 thì sử dụng như sau:
<ul>
<b:loop values='data:post.enclosures' var='enclosure'>
<b:if cond='data:enclosure.mimeType == "video/mp4"'>
<li>
<a expr:href='data:enclosure.url' target='_blank'><data:enclosure.url/></a>
</li>
</b:if>
</b:loop>
</ul>
Hoặc lọc lấy một số loại cụ thể:
<ul>
<b:loop values='data:post.enclosures' var='enclosure'>
<b:if cond='data:enclosure.mimeType in {"text/html","image/jpeg", "image/gif","image/png","audio/mp3","application/apk"}'>
<li>
<a expr:href='data:enclosure.url' target='_blank'><data:enclosure.url/></a>
</li>
</b:if>
</b:loop>
</ul>
Hoặc bạn có thể lọc chỉ lấy 3 liên kết đính kèm đầu tiên chẳng hạn như bài viết đó có hơn 3 liên kết đính kèm
<ul>
<b:loop values='0 to 3' var='i'>
<b:if cond='data:post.enclosures[i]'>
<li>
<a expr:href='data:enclosure.url' target='_blank'><data:enclosure.url/></a>
</li>
</b:if>
</b:loop>
</ul>
Kết luận việc thêm Liên kết tiêu đề và Liên kết đính kèm vào bài viết không khó vì đây là phần độc lập với nội dung bài viết nhưng lại liên kết chặt chẽ với bài viết. Qua bài này các bạn có thể hiểu Liên kết tiêu đề là gì có tác dụng như thế nào cũng như Liên kết đính kèm cũng vậy, qua đó các bạn cách thêm 2 dạng liên kết này trong bài viết.











Sao mình vào cài đặt không thấy mục liên kết tiêu đề và liên kết đính kèm để bật (có) lên nhỉ. Ad giúp mình với nha. Thank Ad nhiều
ReplyDelete