Sử dụng các thuộc tính bắt buộc hoặc không bắt buộc với giá trị có sẵn hoặc tự thêm trong thẻ b:section để cài đặt hiển thị vùng chứa tiện ích widget
Các thẻ b:section trong blogspot được hiểu là các vùng chứa các tiện ích widget và nó cũng chỉ chứa duy nhất các thẻ b:widget. Trong thẻ b:section được thêm một số thuộc tính bắt buộc hoặc không bắt buộc có giá trị để cài đặt hiển thị vùng chứa

Đặc điểm của thẻ b:section
- Mỗi thẻ b:section được đặt trong cấu trúc XML của chủ đề giữa các thẻ <body></body>
- Một thẻ b:section chỉ có thể chứa thẻ b:widget
- Thẻ b:section không thể được lồng nhau.
- Chủ đề phải chứa ít nhất một thẻ b:section, một trong số đó có thuộc tính preferred='true'.
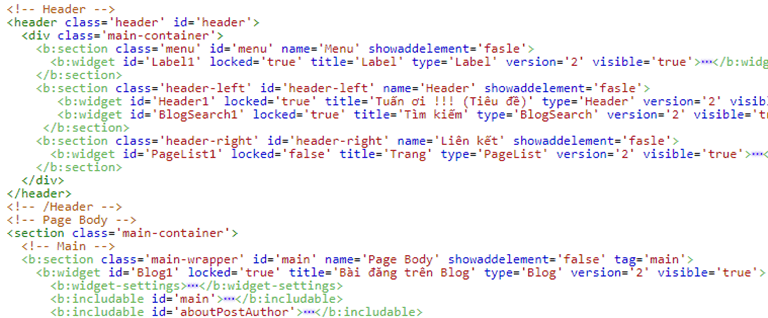
Cú pháp XML của thẻ b:section
<b:section class='CLASS_NAME'
cond='CONDITION'
id='SECTION_ID'
maxwidgets='NUMBER'
name='SECTION_NAME'
preferred='YES|NO|TRUE|FALSE'
showaddelement='YES|NO|TRUE|FALSE'
tag='header|main|aside|footer'>
</b:section>
Các thuộc tính của thẻ b:section
| Thuộc tính | Bắt buộc | Giá trị | Ý nghĩa |
| class | Không | Giá trị tự thêm | Giá trị section được tự động thêm vào thuộc tính class khi trích xuất đầu ra HTML của thẻ b:section |
| cond | Không | Điều kiện hiển thị | Điều kiện hiển thị tại một trang cụ thể |
| id | Có | Giá trị tự thêm | Giá trị tự thêm vào id đặt tên id của vùng chứa |
| maxwidgets | Không | Số (NUMBER) | Số lượng tiện ích widget tối đa mà b:section có thể chứa. |
| name | Không | Giá trị tự thêm | Tên của b:section. Nếu tên được đề cập, nó sẽ được hiển thị khi trích xuất đầu ra HTML của thẻ b:section. Nếu không, giá trị của thuộc tính id sẽ thay thế nó. |
| preferred | Không | YES|NO|TRUE|FALSE | Thuộc tính này xác định nếu đây là phần chính của Blog. |
| showaddelement | Không | YES|NO|TRUE|FALSE | Thuộc tính này được sử dụng để hiển thị liên kết "Thêm tiện ích" trong phần Bố cục của Blogger |
| tag | Không | header|main|aside|footer | Giá trị thay thế cho thẻ div khi trích xuất HTML của thẻ b:section |
Trích xuất đầu ra HTML của thẻ b:section
- Trong trích xuất HTML của Blog, các thẻ b:section được thay thế bằng các thẻ div. Trong trường hợp b:section được thêm thuộc tính tag, b:section được thay thế bằng giá trị trong thuộc tính của tag
- Thẻ div sẽ chứa các thuộc tính class, id và name nếu nó được đề cập trong xml.
- Giá trị section được tự động thêm vào thuộc tính class.
- Giá trị no-items được tự động thêm vào thuộc tính class nếu phần không chứa tiện ích hiển thị.
- Một số giá trị của thuộc tính name hiển thị theo ngôn ngữ cài đặt Blogger, ví dụ: name='Header', name='Page Body', name='Sidebar', name='Footer'


Bữa e tìm cái thuộc tính tag cả ngày mà không ra
Trả lờiXóa