Cách tạo biểu mẫu yêu cầu gọi lại sử dụng google form trong blogspot để lấy thông tin khách hàng
Việc lấy được số điện thoại của khách hàng rất quan trọng đối với web dịch vụ, còn số đúng hay sai thì chúng ta phải gọi lại xác minh mới biết chính xác được, nhưng yếu tố cần trước là lấy số điện thoại bằng cách tạo một biểu mẫu form cho khách hàng tự điền và gửi đi.

Các trang web dịch vụ hiện nay sử dụng theme wordpress đều cài đặt plugin dạng này nhưng trong blogspot không có plugin nên chúng ta phải tự xây dựng biểu mẫu liên hệ bằng cách sử dụng biểu mẫu liên hệ của google do chúng ta tự tạo.
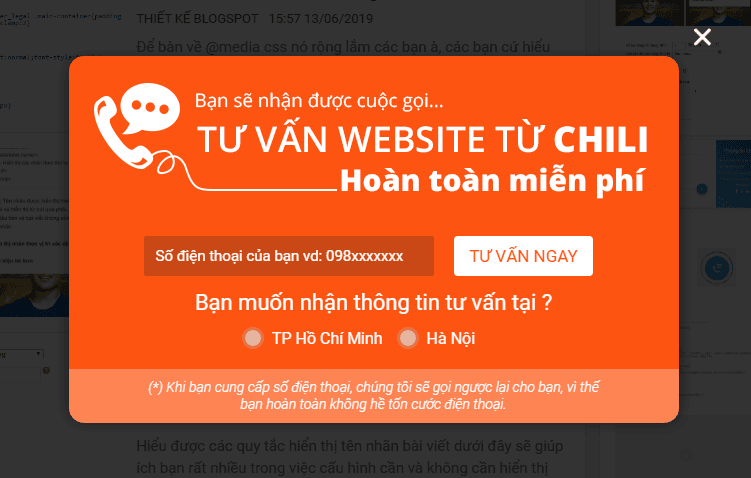
Giới thiệu về biểu mẫu yêu cầu gọi lại sử dụng google form
Giao diện bao gồm 2 phần:
1. Nút mở biểu mẫu nằm cố định góc dưới trái hoặc phải
2. Biểu mẫu form được đặt trong modal popup bị ẩn đi chỉ khi nào tác động vào button mới hiển thị
Cơ chế hoạt động
+ Sử dụng cookies: biểu mẫu sẽ tự động hiển thị sau một khoảng thời gian vài giây khi khách truy cập web lần đầu và sẽ tự động hiển thị trở lại nếu không chọn tắt biểu mẫu bằng nút đóng biểu mẫu.
+ Khi khách muốn mở biểu mẫu cần tác động vào nút mở biểu mẫu nằm cố định góc dưới trái hoặc phải
+ Khi khách điền số điện thoại, chọn khu vực và gửi đi thành công, biểu mẫu form sẽ được reset lại khi khách xác nhận thông báo trình duyệt hoặc click vào nút tắt biểu mẫu
+ Thông tin của khách sẽ được gửi đến biểu mẫu liên hệ của google
Hướng dẫn tạo biễu mẫu yêu cầu gọi lại sử dụng google form
Bước 1: Chèn code biểu mẫu trong template
Đặt đoạn code bên dưới vào trước thẻ đóng </body> của template
<!--Call back request-->
<style type='text/css'>/* <![CDATA[ */
.mypage-alo-phone{position:fixed;bottom:0;visibility:visible;background-color:transparent;width:110px;height:110px;z-index:200000!important}
.mypage-alo-phone.left{left:0}
.mypage-alo-phone.right{right:0}
@media (min-width:767px){.mypage-alo-phone{cursor:pointer}}
.mypage-alo-ph-circle{width:90px;height:90px;top:12px;left:12px;position:absolute;background-color:transparent;-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;border:2px solid rgba(30,30,30,.4);opacity:.1;border-color:#ff993f;opacity:.5}
.mypage-alo-ph-circle-fill{width:60px;height:60px;top:28px;left:28px;position:absolute;-webkit-transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-ms-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;border:2px solid transparent;-webkit-transition:all .5s;-moz-transition:all .5s;-o-transition:all .5s;transition:all .5s;background-color:#ff993f;opacity:.75!important}
.mypage-alo-ph-img-circle{width:50px;height:50px;top:33px;left:33px;position:absolute;background:rgba(30,30,30,.1) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiETcrkAiGMN-gMMbMf9Y1XBNU2jL-ZvFRoLqJ0uaGvhzmLHUTWqc7S8EayT0smkx3b7iXDA6fP9wIBUqs4X6vn3VpMeJdgaEUE0A9a41UYmtwy1jWVsKwdCEp9l6whUeUjttQT8ZoCxppA/s1600/phone-icon.png) no-repeat center center;-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;border:2px solid transparent;opacity:.7;-webkit-transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-ms-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;-webkit-transform-origin:50% 50%;-moz-transform-origin:50% 50%;-ms-transform-origin:50% 50%;-o-transform-origin:50% 50%;transform-origin:50% 50%;background-color:#ff993f;background-size:70%}
.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}
.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}
@-webkit-keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}
@keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}
.pulse{-webkit-animation-name:pulse;animation-name:pulse}
@-webkit-keyframes pulse{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}
@keyframes pulse{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}
.tada{-webkit-animation-name:tada;animation-name:tada}
@-webkit-keyframes tada{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg);transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}
@keyframes tada{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg);transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}
.processing{position:relative}
.processing:before{content:'';position:absolute;top:calc(50% - 15px);left:calc(50% - 15px);z-index:99;border-top:3px solid rgba(0,0,0,0.1)!important;border-right:3px solid rgba(0,0,0,0.1)!important;border-bottom:3px solid rgba(0,0,0,0.1)!important;opacity:.8;border-left:3px solid #fff;animation:spin .6s infinite linear;border-radius:50%;width:30px;height:30px;pointer-events:none}
@keyframes spin{0%{transform:rotate(0deg)}100%{transform:rotate(360deg)}}
.fade{opacity:0;-webkit-transition:opacity .15s linear;-o-transition:opacity .15s linear;transition:opacity .15s linear}
.modal{display:none;overflow:hidden;position:fixed;top:0;right:0;bottom:0;left:0;z-index:1040;-webkit-overflow-scrolling:touch;outline:0}
.modal-open .modal{display:block}
.fade.in{opacity:1}
.modal.fade.in{background:rgba(0,0,0,.8)}
.modal-open .modal{overflow-x:hidden;overflow-y:auto}
.modal-dialog{position:relative;top:50%;transform:translateY(-50%);margin-top:0!important;margin:auto;-webkit-transition:-webkit-transform 0.3s ease-out;-o-transition:-o-transform 0.3s ease-out;transition:transform 0.3s ease-out}
.modal-content{border:0;border-radius:15px;padding:0;overflow:inherit;position:relative;outline:0;-webkit-box-shadow:0 3px 9px rgba(0,0,0,.5);box-shadow:0 3px 9px rgba(0,0,0,.5)}
.modal-header{padding:15px;min-height:16.42857143px}
.modal-header .close{float:right;position:absolute;line-height:20px;padding:6px 12px;font-weight:400;text-shadow:none;top:-35px;opacity:1;background:rgba(0,0,0,0) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIjKfeBwh7VOkbBIn9R57MvJbUoxj6UM2XuB18d0PM2UKgs_I2UKYmCLvUnj_otZ4UuFVj_Da9hVeMaN8YhfNMCBHS0kjtrqtyBoMAcC4sl647Tgh9KI12kJ_8EmbidfwH_UTNWByNjEmK/s1600/icon-close.png) no-repeat scroll center center / 70%;font-size:0;color:#000;border:none;outline:none;border-radius:4px;cursor:pointer;-webkit-appearance:none}
.modal-body{position:relative;padding:15px}
.modal-content .modal-body,.modal-content .modal-footer{padding-bottom:10px}
#callautoform{max-width:460px;margin:0 auto;text-align:center}
#callautoform .form-group{margin:0 0 10px 0;width:100%;color:#fff}
#callautoform input,#callautoform button{border:0;outline:none;font-family:Roboto,sans-serif}
#callautoform input::-webkit-input-placeholder{color:#fff}
#callautoform input:-moz-placeholder{color:#fff}
#callautoform input::-moz-placeholder{color:#fff}
#callautoform input:-ms-input-placeholder{color:#fff}
#callautoform #phonenumberautocall{display:block;padding:6px 12px;height:40px;background-color:#ca4815;color:#fff;border-radius:3px;font-size:15px;font-weight:300;line-height:1.428571429;vertical-align:middle;-moz-transition:all ease-in-out .15s;-webkit-transition:all ease-in-out .15s;transition:all ease-in-out .15s;-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none}
#callautoform #button-call{height:40px;background-color:#fff;color:#fe5411;text-transform:uppercase;font-size:17px;line-height:normal;padding:6px 15px;position:static;font-weight:400;text-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;white-space:nowrap;min-width:120px}
#callautoform .title-option3{font-size:22px;line-height:1.5;font-weight:300;display:block;margin-bottom:10px}
.radio input[type="radio"]{position:absolute;margin-left:-20px;margin:4px 0 0;margin-top:1px \9;line-height:normal;opacity:0;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0}
.radio label{position:relative}
.radio label,.checkbox label{max-width:100%;min-height:20px;font-weight:400}
#callautoform .chooselocation.location-hn{margin-right:10px}
.radio label::before{content:"";position:absolute;width:16px;height:16px;left:0;top:-2px;margin-left:-20px;border-radius:50%;-webkit-transition:border 0.15s ease-in-out;-o-transition:border 0.15s ease-in-out;transition:border 0.15s ease-in-out}
#callautoform .chooselocation:before{border:3px solid #ea7141;background-color:#e6b4a1}
.radio label::after{position:absolute;content:" ";width:8px;height:8px;left:3px;top:3px;margin-left:-20px;border-radius:50%;background-color:#555;-webkit-transform:scale(0,0);-ms-transform:scale(0,0);-o-transform:scale(0,0);transform:scale(0,0);-webkit-transition:-webkit-transform 0.1s cubic-bezier(.8,-.33,.2,1.33);-moz-transition:-moz-transform 0.1s cubic-bezier(.8,-.33,.2,1.33);-o-transition:-o-transform 0.1s cubic-bezier(.8,-.33,.2,1.33);transition:transform 0.1s cubic-bezier(.8,-.33,.2,1.33)}
.radio-danger input[type="radio"]:checked+label::before{border-color:#d9534f}
#callautoform input[type="radio"]:checked + label::before{border-color:#fff}
.radio-danger input[type="radio"]+label::after{background-color:#d9534f}
.radio input[type="radio"]:checked+label::after{-webkit-transform:scale(1,1);-ms-transform:scale(1,1);-o-transform:scale(1,1);transform:scale(1,1)}
#callautoform input[type="radio"]:checked + label::after{background-color:#ca4815;top:5px;left:7px}
.modal-content .modal-footer{background-color:#fe8453;color:#fff;border-top:0;padding-top:10px;text-align:center;border-radius:0 0 15px 15px;display:block}
.modal-content .modal-footer span{max-width:460px;display:block;margin:auto;font-style:italic;font-size:14px;font-weight:300}
.form-group:before,.form-group:after,.modal-footer:before,.modal-footer:after{content:" ";display:table}
.form-group:after,.modal-footer:after{clear:both}
@media (min-width:631px){
.modal-dialog,.modal-content{height:360px;width:610px}.modal-content{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUgBlFuFJ7SWn3eW2Z6VpRlZuiTJJod69sL3NhaoftNWX8nD_HzGaOm7UGf-AeoKcpQyeFKygULgVLW0mczmVkmkfIM91CdDO2dYAFEBhOA0360bwdGpgZkzznY5p60x6Gpba__F28sNsg/s1600/bg-call-to-action-desktop.png) no-repeat;background-position:center;background-size:cover}
.modal-header .close{right:-35px}
.modal-content .modal-body,.modal-content .modal-footer{padding-left:30px;padding-right:30px}
#callautoform{padding-top:135px}
#callautoform #phonenumberautocall{width:290px;float:left;margin-right:10px}
.radio label{display:inline-block;margin-right:30px;padding-left:10px}
}
@media (min-width:768px){
.modal-content{-webkit-box-shadow:0 5px 15px rgba(0,0,0,.5);box-shadow:0 5px 15px rgba(0,0,0,.5)}
#callautoform #button-call,.radio label,.checkbox label{cursor:pointer}
}
@media (max-width:630px){
.modal-dialog,.modal-content{width:310px;height:460px}
.modal-content{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIAYo5WJ-H-uiHfbqmGz9MzEedrL4q-2ChQQnq0suV-xl4m2MN5NdNlWzgrxBqaiUROH_8QpTxRNgzgzkni-4gw2lo0X0DkEOOuxNvEDBftDXRSkQNr7iMEZMUlO-g76MZw4-hXE5lHQjQ/s1600/bg-call-to-action-mobile.jpg) no-repeat}
.modal-header .close{right:0}.modal-content .modal-body{padding-top:80px;padding-left:20px!important;padding-right:20px!important}
#callautoform{padding-top:115px}#callautoform #phonenumberautocall{width:260px;margin:0 auto}#callautoform #button-call{position:absolute;top:auto;bottom:-30px;left:50%;-ms-transform:translateX(-50%);-webkit-transform:translateX(-50%);transform:translateX(-50%)}
#callautoform .title-option3{font-size:16px;margin-bottom:15px;margin-top:10px}
#callautoform .option3{max-width:160px;width:100%;display:block;margin:0 auto}
#callautoform .option3 #cta-location-hn,#callautoform .option3 #cta-location-hcm{text-align:left;left:54px}
#callautoform .option3 label{display:block;text-align:left;margin-right:0;padding-left:10px;margin-bottom:10px}
.modal-content .modal-footer{display:none}
}
/* ]]> */</style>
<a class='call-now' href='javascript:void(0);' rel='nofollow' title='Yêu cầu gọi lại'>
<div class='mypage-alo-phone right'>
<div class='animated infinite zoomIn mypage-alo-ph-circle'></div>
<div class='animated infinite pulse mypage-alo-ph-circle-fill'></div>
<div class='animated infinite tada mypage-alo-ph-img-circle'></div>
</div>
</a>
<div class='modal fade in' role='dialog'>
<div class='modal-dialog'>
<div class='modal-content'>
<div class='modal-header'>
<button class='close' type='button'>×</button>
</div>
<div class='modal-body'>
<form action='#' id='callautoform' method='post' target='hidden_iframe'>
<div class='form-group' id='phone-number'>
<input id='phonenumberautocall' name='' pattern='(\+84|0)\d{9,10}' placeholder='Số điện thoại của bạn vd: 098xxxxxxx' required='' type='text' value=''/>
<button id='button-call' type='submit'>Tư vấn ngay</button>
</div>
<div class='form-group radio radio-danger'>
<span class='title-option3' for='chooselocation'>Bạn muốn nhận thông tin tư vấn tại ?</span>
<div class='option3'>
<span class='custom-radio'>
<input id='cta-location-hcm' name='cta-location' required='' type='radio' value=''/>
<label class='chooselocation location-hcm' for='cta-location-hcm'>TP Hồ Chí Minh</label>
</span>
<span class='custom-radio'>
<input id='cta-location-hn' name='cta-location' required='' type='radio' value=''/>
<label class='chooselocation location-hn' for='cta-location-hn'>Hà Nội</label>
</span>
<input name='' type='hidden' value=''/>
</div>
</div>
</form>
</div>
<div class='modal-footer'>
<span>(*) Khi bạn cung cấp số điện thoại, chúng tôi sẽ gọi ngược lại cho bạn, vì thế bạn hoàn toàn không hề tốn cước điện thoại.</span>
</div>
</div>
</div>
</div>
<iframe border='0' height='0' name='hidden_iframe' style='display: none;' width='0'></iframe>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script>//<![CDATA[
$('.call-now').click(function() {
$('body').addClass('modal-open');
$(this).fadeOut();
});
$('.modal-header .close').click(function() {
$('body').removeClass('modal-open');
$('.call-now').fadeIn();
localStorage.setItem('is-clicked', 'true');
});
$(window).on('load', function() {
var local_Storage = localStorage.getItem('is-clicked');
if (local_Storage == 'true') {
$('body').removeClass('modal-open')
} else {
setTimeout(function() {
$('body').addClass('modal-open');
$('.call-now').fadeOut();
}, 5000)
}
});
$('#callautoform .custom-radio').click(function() {
var target = $(this)
var $this = $(this).find('label').text();
$(this).parent().find('input[type=hidden]').attr('value', $this);
});
$('#callautoform').on('submit', function() {
$(this).addClass('processing');
$('#button-call').attr('disabled','').text('Đang gửi...');
setTimeout(function() {
var r = confirm("Yêu cầu của bạn đã được gửi đi thành công!");
if (r == true){
$('#callautoform input[type=hidden]').attr('value', '');
$('#button-call').removeAttr('disabled').text('Tư vấn ngay');
$('#callautoform')[0].reset();
$('.processing').removeClass('processing');
$('body').removeClass('modal-open');
$('.call-now').fadeIn();
console.clear();
} else {
$('.modal-header .close').click(function() {
$('#callautoform input[type=hidden]').attr('value', '');
$('#button-call').removeAttr('disabled').text('Tư vấn ngay');
$('#callautoform')[0].reset();
$('.processing').removeClass('processing');
$('body').removeClass('modal-open');
$('.call-now').fadeIn();
console.clear();
});
}
}, 3000);
});
//]]></script>
<!--/Call back request-->
Cài đặt:
+ Thay<div class='mypage-alo-phone right'> nằm góc phải thành <div class='mypage-alo-phone left'> nếu muốn đặt nút gọi nằm góc trái
+ Thay màu của nút gọi #ff993f thành mã màu khác
+ Thay link ảnh của modal
- Desktop: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUgBlFuFJ7SWn3eW2Z6VpRlZuiTJJod69sL3NhaoftNWX8nD_HzGaOm7UGf-AeoKcpQyeFKygULgVLW0mczmVkmkfIM91CdDO2dYAFEBhOA0360bwdGpgZkzznY5p60x6Gpba__F28sNsg/s1600/bg-call-to-action-desktop.png
- Mobile: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIAYo5WJ-H-uiHfbqmGz9MzEedrL4q-2ChQQnq0suV-xl4m2MN5NdNlWzgrxBqaiUROH_8QpTxRNgzgzkni-4gw2lo0X0DkEOOuxNvEDBftDXRSkQNr7iMEZMUlO-g76MZw4-hXE5lHQjQ/s1600/bg-call-to-action-mobile.jpg
Bước 2: Tạo biểu mẫu google form
Truy cập liên kết https://docs.google.com/forms/, đăng nhập bằng tài khoản google xong click vào dấu + để bắt đầu tạo biểu mẫu mới

Thêm hai câu trả lời ngắn và không bắt buộc, đặt tên cho biểu mẫu xong chuyển qua mục CÂU TRẢ LỜI, nhấp vào biểu tượng ba chấm trên góc phải tích chọn "Nhận thông báo qua email cho các câu trả lời mới", ngoài ra có thể nhấp vào biểu tượng dấu + để tạo bảng tính.
Tiếp theo nhấp vào biểu tượng con mắt ở góc trên bên phải để chọn mở trang xem trước, tại trang này chuột phải trình duyệt chọn Xem nguồn trang (view-source), tại trang view-source nhấn tổ hợp phím Ctrl+ F gõ <form nhấn enter, các bạn sẽ thấy đoạn action="link form", ví dụ link form
Các bạn copy cái link form này lại.
Tiếp tục gõ type="text" trong trang tìm kiếm view-source nhấn enter, các bạn tìm trường name=""> trong thẻ input ví dụ entry.1952657597, các bạn nhớ có bao nhiêu câu Trả lời ngắn thì sẽ có bấy nhiêu thẻ input loại type="text". Các bạn thay link form và trường name trong các mục mình đánh dấu màu xanh trong code trên.
Sau này nếu không muốn sử dụng nữa các bạn xóa đoạn code trên đi là xong.