Giới thiệu đến các bạn mẫu contact form do mình tự thiết kế có thể sử dụng cho blog với các chủ đề khác nhau và hướng dẫn chèn form vào blogspot
Như mình đã đề cập ở bài trước, về phần giao diện của form trên trang codepen đã có sẵn rất nhiều mẫu form được design sẵn rất đẹp, bạn lấy về blog mình thôi. Tuy nhiên, nếu bạn là người thích vọc vạch, mình xin chia sẻ thêm một mẫu nữa để bạn thỏa sức sáng tạo 😀
Bài này là nối tiếp bài viết hướng dẫn tạo mới và chèn google form vào blogspot mà mình đã giới thiệu trước đó và bài này chỉ đề cập đến phần giao diện của form. Các bước thực hiện như sau:
Đầu tiên, bạn cần chèn link css của form trước thẻ đóng </head> trong template
<link href='https://vietbloggerdesign.github.io/css/contact-form.css' rel='stylesheet'/>
Tiếp theo, bạn đặt form vào vị trí muốn hiển thị, có thể trong widget hoặc tạo trang liên hệ, mẫu đặt form có dạng sau:
<form action="" class="blue" method="POST" name="contact-form" target="_iframe">
<!-- Nội dung của một câu hỏi -->
<div class="form-title">Tiêu đề câu hỏi</div>
<div class="form-group">
Đặt các thẻ input hoặc textarea tại đây
</div>
<!-- submit button -->
<div class="form-submit">
<button class="theme-button blue" type="submit">Submit</button>
</div>
<div class="background-overlay hidden"></div>
</form>
Phần 1: Chèn câu hỏi
1. Dạng câu tự điền
<div class="form-title">Câu hỏi</div>
<div class="form-group">
<input class="input" name="" placeholder="Câu trả lời của bạn..." type="text" value=""/>
<i class="bar"></i>
</div>
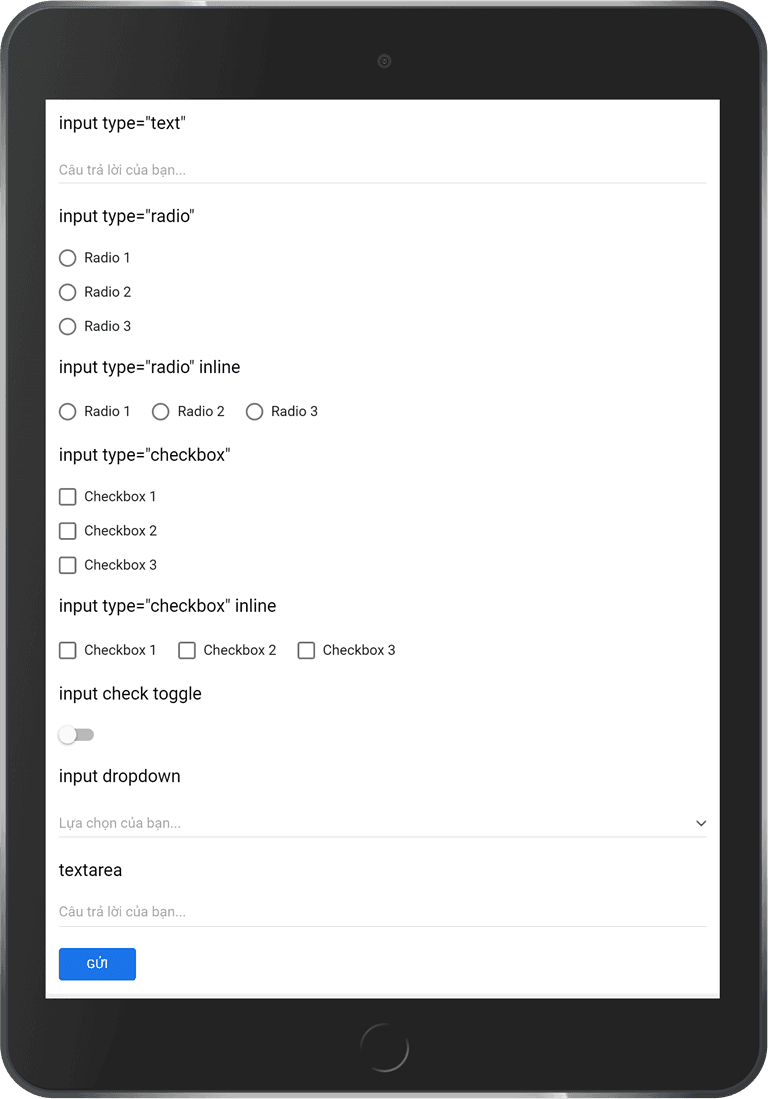
Hiển thị
2. Dạng câu trắc nghiệm
<div class="form-title">Câu hỏi</div>
<div class="form-group">
<div class="check-box">
<input class="radio" id="check-1" name="" type="radio" value="Câu trả lời 1">
<label for="check-1">Câu trả lời 1</label>
</div>
<div class="check-box">
<input class="radio" id="check-2" name="" type="radio" value="Câu trả lời 2">
<label for="check-2">Câu trả lời 2</label>
</div>
<div class="check-box">
<input class="radio" id="check-3" name="" type="radio" value="Câu trả lời 3">
<label for="check-3">Câu trả lời 3</label>
</div>
</div>
Hiển thị
3. Dạng hộp kiểm
<div class="form-title">Câu hỏi</div>
<div class="form-group">
<div class="check-box">
<input class="checkbox" id="checkbox-1" name="" type="checkbox" value="Câu trả lời 1">
<label for="checkbox-1">Câu trả lời 1</label>
</div>
<div class="check-box">
<input class="checkbox" id="checkbox-2" name="" type="checkbox" value="Câu trả lời 2">
<label for="checkbox-2">Câu trả lời 2</label>
</div>
<div class="check-box">
<input class="checkbox" id="checkbox-3" name="" type="checkbox" value="Câu trả lời 3">
<label for="checkbox-3">Câu trả lời 3</label>
</div>
</div>
Hiển thị
4. Dạng toggle
<div class="form-title">Câu hỏi</div>
<div class="form-group">
<div class="check-box">
<input class="checktoggle" id="checktoggle" name="" type="checkbox" value="">
<label for="checktoggle"></label>
</div>
</div>
Hiển thị
5. Dạng dropdown
<div class="form-title">Câu hỏi</div>
<div class="form-group half">
<span class="select-dropdown"></span>
<input aria-label="Hình thức thanh toán" class="input select-dropdown" name="" placeholder="Lựa chọn của bạn..." type="text" value=""/>
<input name="" type="hidden" value=""/>
<ul class="select-content hidden">
<li>Chọn hình thức thanh toán</li>
<ul>
<li>Tùy chọn 1</li>
<li>Tùy chọn 2</li>
<li>Tùy chọn 3</li>
<li>Tùy chọn 4</li>
<li>Tùy chọn 5</li>
<li>Tùy chọn 6</li>
<li>Tùy chọn 7</li>
<li>Tùy chọn 8</li>
<li>Tùy chọn 9</li>
<li>Tùy chọn 10</li>
</ul>
</ul>
<i class="bar"></i>
</div>
Hiển thị
6. Câu trả lời dài
<div class="form-title">Câu hỏi</div>
<div class="form-group">
<textarea class="input textarea" name="" placeholder="Câu trả lời của bạn..." value=""></textarea>
<i class="bar"></i>
</div>
Hiển thị
Phần 2: Tùy chỉnh
1. Lấy màu đồng bộ của thẻ input
Mình cung cấp sẵn các màu sau đây kèm theo class của màu, các bạn thay lại trong form
- Xanh: blue
- Chàm: indigo-blue
- Xanh nhạt: light-blue
- Xanh lục: green
- Tím: purple
- Cam: orange
- Đỏ: red
- Cam đỏ: orange-red
Ví dụ: thay thành màu tím
<form class="purple">
2. Lấy màu của button submit
Với button mình cung cấp 5 màu chính:
- Xanh: blue
- Xanh lục: green
- Tím: purple
- Cam: orange
- Đỏ: red
Để thay màu của button thay như sau, ví dụ lấy màu xanh lục
<button class="theme-button green" type="submit">Gửi</button>
Hiển thị:
3. Tùy chỉnh độ rộng của một câu hỏi
Nếu các bạn muốn câu hỏi nào chiều rộng một phần hai (50%) trên màn hình kích thước lớn, các bạn thêm class half cùng với class form-group, ví dụ:
<div class="form-title">Câu hỏi</div>
<div class="form-group half">
<input class="input" name="" placeholder="Câu trả lời của bạn..." type="text" value=""/>
<i class="bar"></i>
</div>
Hiển thị:
4. Tùy chỉnh các câu trả lời của câu hỏi về trắc nghiệm hoặc hộp kiểm cùng hàng
Thêm class inline cùng với class check-box, ví dụ:
<div class="form-title">Câu hỏi dạng trắc nghiệm</div>
<div class="form-group">
<div class="check-box inline">
<input class="radio" id="check-1" name="" type="radio" value="Câu trả lời 1">
<label for="check-1">Câu trả lời 1</label>
</div>
<div class="check-box inline">
<input class="radio" id="check-2" name="" type="radio" value="Câu trả lời 2">
<label for="check-2">Câu trả lời 2</label>
</div>
</div>
Hiển thị:
<div class="form-title">Câu hỏi dạng hộp kiểm</div>
<div class="form-group">
<div class="check-box inline">
<input class="checkbox" id="checkbox-1" name="" type="checkbox" value="Câu trả lời 1">
<label for="checkbox-1">Câu trả lời 1</label>
</div>
<div class="check-box inline">
<input class="checkbox" id="checkbox-2" name="" type="checkbox" value="Câu trả lời 2">
<label for="checkbox-2">Câu trả lời 2</label>
</div>
</div>
Hiển thị:
Phần 3: Script submit form
Chèn đoạn script trước thẻ đóng </body> trong template
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'></script>
<script>//<![CDATA[
$('.select-dropdown').click(function(e) {
e.stopPropagation()
$(this).blur();
setTimeout(function() {
$('.select-content').toggleClass('hidden')
}, 100);
})
$('.select-content').click(function(e) {
e.stopPropagation()
})
$('html').click(function() {
$('.select-content').addClass('hidden')
})
$('.select-content>ul>li').click(function() {
var option = $(this).text();
$(this).addClass('active');
$('.select-content>ul>li').not($(this)).removeClass('active');
$(this).parent().parent().parent().find('.input').attr({
'placeholder': option,
'value': option
});
$(this).parent().parent().parent().find('input[type=hidden]').attr('value', option);
$('.select-content').addClass('hidden')
})
$('form[name=contact-form]').on('submit', function() {
var $this = $(this);
$this.addClass('processing');
$this.find('.background-overlay').removeClass('hidden')
function oneprocess(callback) {
setTimeout(function() {
$this.removeClass('processing').addClass('success');
callback();
}, 4000);
}
function twoprocess() {
setTimeout(function() {
$this.removeClass('success');
$this.find('.background-overlay').addClass('hidden');
$this[0].reset();
$('.select-dropdown').attr({
'placeholder': 'Lựa chọn của bạn',
'value': ''
});
console.clear();
}, 4000);
}
oneprocess(twoprocess)
});
//]]></script>
Lưu ý: Nếu trong template đã có sẵn link thư viện jquery rồi thì bạn xóa link jquery của mình đi.