Các mẫu template mới mặc định của Blogger chỉ sử dụng duy nhất biểu tượng svg được mình cập nhật danh sách dưới đây, tuy nhiên nếu bạn muốn lấy danh sách nhiều hơn bạn có thể truy cập trang web materialpalette.com họ cập nhật rất nhiều biểu tượng.
Tác dụng khi sử dụng biểu tượng svg không sử dụng đến thư viện font awesome và material design, dưới đây là danh sách các biểu tượng mặc định
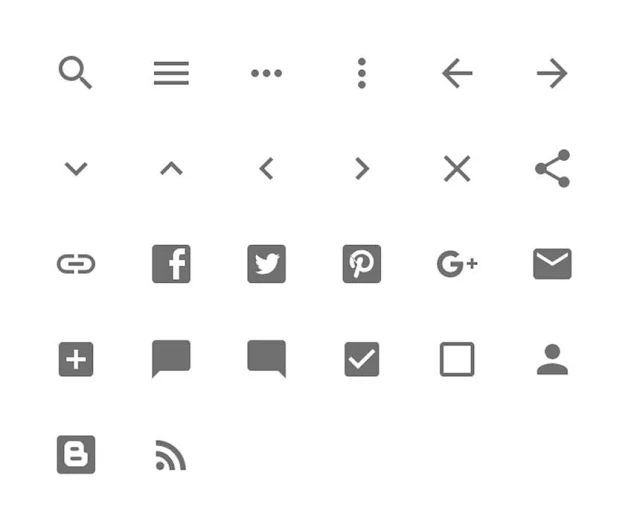
Danh sách theo thứ tự biểu tượng từ trái qua
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_search_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_menu_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_more_horiz_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_more_vert_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_arrow_back_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_arrow_forward_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_more_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_less_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_chevron_left_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_chevron_right_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_close_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_share_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_link_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_facebook_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_twitter_dark"xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_pinterest_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_googlePlus_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_email_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_add_box_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_chat_bubble_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_mode_comment_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_check_box_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_check_box_outline_blank_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_person_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_post_blogger_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_rss_feed_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
Cách sử dụng:
+ Chèn link svg vào nơi muốn hiển thị ví dụ:
<button type="submit">
<svg>
<use xlink:href="/responsive/sprite_v1_6.css.svg#ic_search_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink">
</use>
</svg>
</button>
+ css hiển thị
Đặt class hay id trước svg hoặc chỉ ghi svg sử dụng chung cho tất cả các class hoặc id hoặ có thề đặt class trực tiếp trong svg, xem các ví dụ:
- Sử dụng chung:
svg {
fill: #707070;
height: 30px;
width: 30px;
min-width: 30px;
vertical-align: text-bottom;
}
- Sử dụng cho một class cụ thể
.se svg {
fill: #707070;
height: 30px;
width: 30px;
min-width: 30px;
vertical-align: text-bottom;
}
- Sử dụng class trong svg
<svg class='button-icon'>
<use xlink:href="/responsive/sprite_v1_6.css.svg#ic_search_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink">
</use>
</svg>
.button-icon {
fill: #707070;
height: 30px;
width: 30px;
min-width: 30px;
vertical-align: text-bottom;
}