Cách tùy chỉnh văn bản trong template blogspot hiển thị theo ngôn ngữ cài đặt
Một lỗi phổ biến mà đa số các bạn thiết kế template đều mắc phải đó là sử dụng tiếng Việt trực tiếp trong template do đó khi người khác sử dụng template do bạn thiết kế họ thiết lập ngôn ngữ tiếng Anh hay một ngôn ngữ nào khác họ sẽ không hiểu những văn bản tiếng Việt mà bạn đã thêm trực tiếp.

Trong Blogger có sẵn những thẻ data hiển thị văn bản theo ngôn ngữ khi thiết kế bạn nên sử dụng tuy nhiên có một số văn bản bạn cần hiển thị nhưng lại không có sẵn trong các thẻ data văn bản cho nên lúc này bạn cần sử dụng đến điều kiện ngôn ngữ.
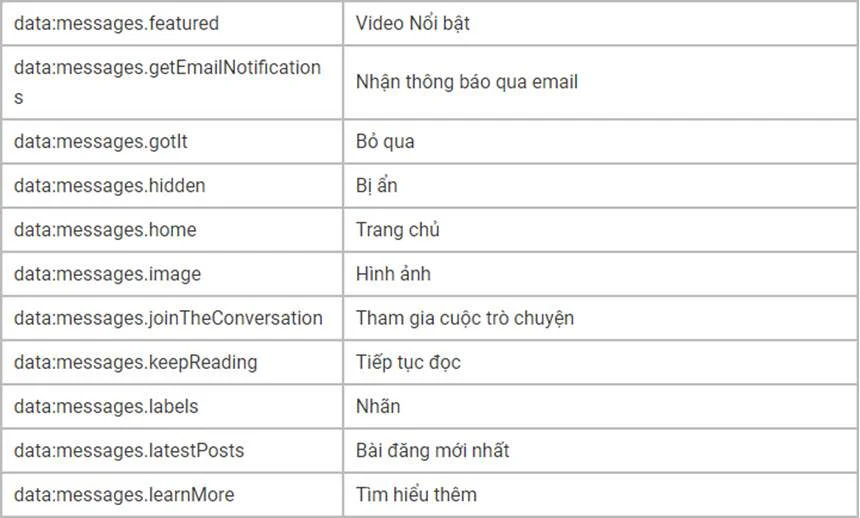
Để kiểm tra ngôn ngữ bạn thêm ?hl=<mã ngôn ngữ> ngay sau địa chỉ Blog, bạn có thể kiểm tra theo đường dẫn với ngôn ngữ tiếng Việt (vi) và tiếng Anh (en) trong bài viết các thẻ dữ liệu hiển thị văn bản trong template mặc định v3.
https://www.thietkeblogspot.com/2018/09/cac-the-du-lieu-hien-thi-van-ban-trong-template-layout-version-3.html?hl=vi
https://www.thietkeblogspot.com/2018/09/cac-the-du-lieu-hien-thi-van-ban-trong-template-layout-version-3.html?hl=en
Một yếu tố bạn cần phân biệt ngôn ngữ này chỉ hiển thị đầu ra còn ngôn ngữ nội dung vẫn theo ngôn ngữ người sử dụng viết khi soạn thảo bài viết.
Trong bài viết hôm nay mình hướng dẫn cách thêm ngôn ngữ tiếng Việt trực tiếp trong template bằng cách sử dụng điều kiện ngôn ngữ. Mình chỉ giới thiệu cách bạn hiểu còn cách vận dụng có khi bạn có thể làm tốt hơn mình. Mình sẽ lấy các ví dụ sau đây:
+ Sử dụng thẻ data văn bản
Trong template có thẻ data <data:messages.comments/> hiển thị đầu ra tiếng Việt là Nhận xét nhưng bạn vẫn muốn nó hiển thị là Bình luận thay vì Nhận xét vậy bạn có thể sử dụng điều kiện như sau:
<b:if cond='data:blog.locale == "vi"'>
Bình luận
<b:else/>
<data:messages.comments/>
</b:if>
Như vậy có thể hiểu khi một người nào đó thiết lập ngôn ngữ tiếng Việt trong Blogger khi cài đặt template đầu ra sẽ hiển thị là Bình luận còn nếu thiết lập ngôn ngữ khác sẽ hiển thị theo thẻ dữ liệu <data:messages.comments/>
+ Sử dụng ngôn ngữ trực tiếp
Có những đoạn văn bản hiển thị không có trong thẻ data văn bản nhưng bạn lại muốn hiển thị trong template ví dụ đã đăng trong bạn có thể làm như sau:
<b:if cond='data:blog.locale == "vi"'>
đã đăng trong
<b:else/>
posted in
</b:if>
Như vậy có thể hiểu nếu là tiếng Việt sẽ hiển thị văn bản tên đã đăng trong không thì hiển thị với tất cả các gôn ngữ khác là posted in giả sử bạn muốn hiển thị thêm tiếng Pháp làm như sau:
<b:if cond='data:blog.locale == "vi"'>
đã đăng trong
<b:else/>
<b:if cond='data:blog.locale == "fr"'>
posté dans
<b:else/>
posted in
</b:if>
</b:if>
Hiển thị ngôn ngữ đầu ra với tiếng Việt là đã đăng trong với ngôn ngữ tiếng Pháp posté dans còn lại tất cả ngôn ngữ khác hiển thị posted in.



