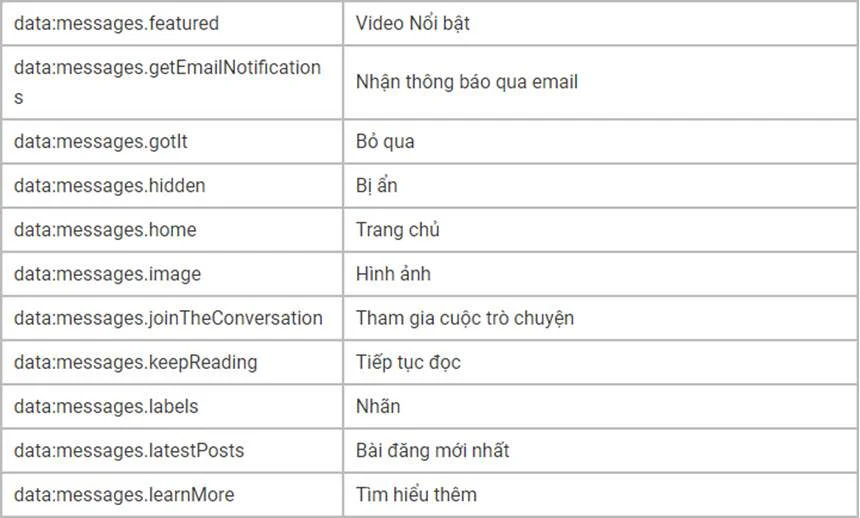
Bài viết này mình cập nhật danh sách các thẻ dữ liệu hiển văn bản mặc định của template mặc định layouts version 3. Đa số các thẻ này có thể sử dụng cho cả template version 1 và 2 nhưng một số chỉ hiển thị trong version 3. Khi bạn biết được các thẻ này sẽ giúp bạn dễ dàng hơn trong thiết kế template.
Ngoài ra còn có một số thẻ với tùy chọn hiển thị trong cấu hình bài đăng trên Blog ví dụ:
+ <data:widgets.Blog.first.allBylineItems.author.label/> Tùy chọn hiển thị trước tên tác giả ví dụ ghi chữ "Bởi" thì html sẽ hiển thị chữ "Bởi" còn nếu bỏ trống sẽ không hiển thị.
+ <data:widgets.Blog.first.allBylineItems.timestamp.label/> Tùy chọn hiển thị tên trước thời gian đăng bài ví dụ ghi chữ "Lúc" thì html sẽ hiển thị chữ "Lúc" còn nếu bỏ trống sẽ không hiển thị.
+ <data:widgets.Blog.first.allBylineItems.labels.label/> Tùy chọn hiển thị tên trước tên Label ví dụ ghi chữ "Nhãn" thì html sẽ hiển thị chữ "Nhãn" còn nếu bỏ trống sẽ không hiển thị.
+ <data:widgets.Blog.first.allBylineItems.reactions.label/> Tùy chọn hiển thị tên trước phản ứng ví dụ ghi chữ "Phản ứng" thì html sẽ hiển thị chữ "Phản ứng" còn nếu bỏ trống sẽ vẫn hiển thị chữ "Phản ứng".
Cách sử dụng thẻ dữ liệu trong template ví dụ:
<a expr:title='data:messages.home'></a>
<data:messages.home/>
<b:eval expr='data:messages.home'/>
<b:message name='messages.home'/>